前言
个人 Blog 搭建方式是采用jkyll,点击这里查看搭建方式,也可以Fork一个创建好的工程
采用Markdown的方式,查看比较方便。但总感觉缺了点什么——搜索功能,当Blog较多的时候,你在网上好像只能点下一页下一页…太费时间了
PS: gitbook虽然也是用markdown书写,但是创建出来的blog无法看到md的源文件,只有作者才能看到markdown文件…
如何实现
国外一个已经写好了Jekyll-search,我们可以直接使用,最好是将他的js文件下载到自己的厂库下
开始添加搜索
新建Search.js
文件内容如下,其实就是查找site目录下所有的post文件,还记得你的blog创建的特点吗?
抱歉,这里直接放需要添加的代码,会被jkeyll直接解析并执行… 我把代码放到到单独的文件里了
内容是请移步search.json,然后复制过来就好
添加搜索核心代码
下载search-js,search-min-js
min.js 是压缩后的js文件,可以粗略的理解为去除空行空格后的文件
将下载好的文件放到项目下的js文件内
然后在_layouts/default.html文件内,</body> 这一行的下方方添加如下代码
<!-- For blog search, @see https://github.com/christian-fei/Simple-Jekyll-Search -->
<script src="/js/simple-jekyll-search.min.js"></script>
<script>
window.simpleJekyllSearch = new SimpleJekyllSearch({
searchInput: document.getElementById('search-input'),
resultsContainer: document.getElementById('results-container'),
json: '/search.json',
searchResultTemplate: '<li><a href="{url}" title="{title}" style="">{title}</a></li>',
noResultsText: 'No results found',
limit: 12,
fuzzy: true,
exclude: ['Welcome']
})
</script>
添加搜索入口
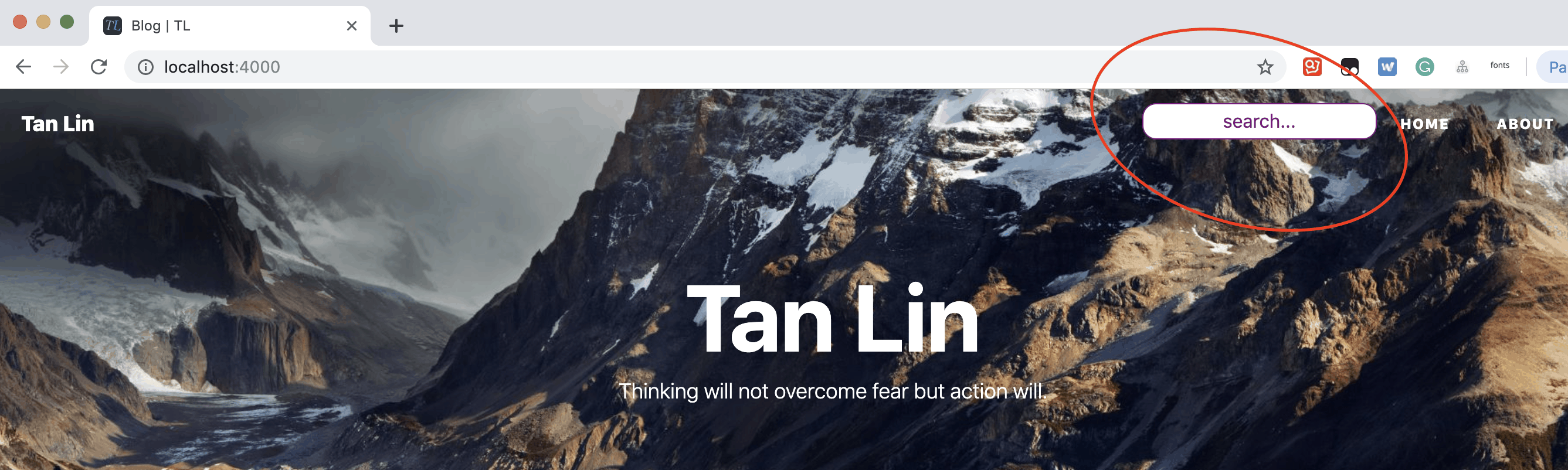
笔者选择放到顶部,”HOME/TAGS” 前面,提供一个输入框。基于hux的blog模板,在includes下有一个nav.html文件
找到_includes/nav.html(如果没有这个文件,你可以选择放到header.html里,再通过style修改输入框的位置)
<li class="search-container" id="search-container">
<input class="search-input" type="text" id="search-input" placeholder="search...">
<ul class="search-result-container" id="results-container"></ul>
</li>
注意search-container, search-input, search-result-container 这几个class,需要手动创建,接下来请修改布局样式
自定义输入框的位置
在项目根目录下的css文件夹新建search.css文件,键入
.search-container {
list-style-position: outside;
}
.search-input {
border: 1px solid;
outline: none;
box-shadow: none;
margin-top: 12px;
border-radius: 12px;
text-align: center;
text-align: -moz-center;
text-align: -webkit-center;
width: 200px;
color: purple;
}
.search-input::placeholder {
color: purple;
}
.search-result-container {
max-width: 200px;
background-color: rgba(127, 207, 226, 0.1);
text-align: left;
list-style-type: circle;
}
.search-result-list-item {
text-align: center;
color: rgba(12, 13, 14, 0.99);
padding: 0
}
添加css后,jkeyll 还不知道你添加了css文件,需要在head.html添加新的css文件以便jkeyll正确应用你的css样式
<link rel="stylesheet" href="/css/search.css">
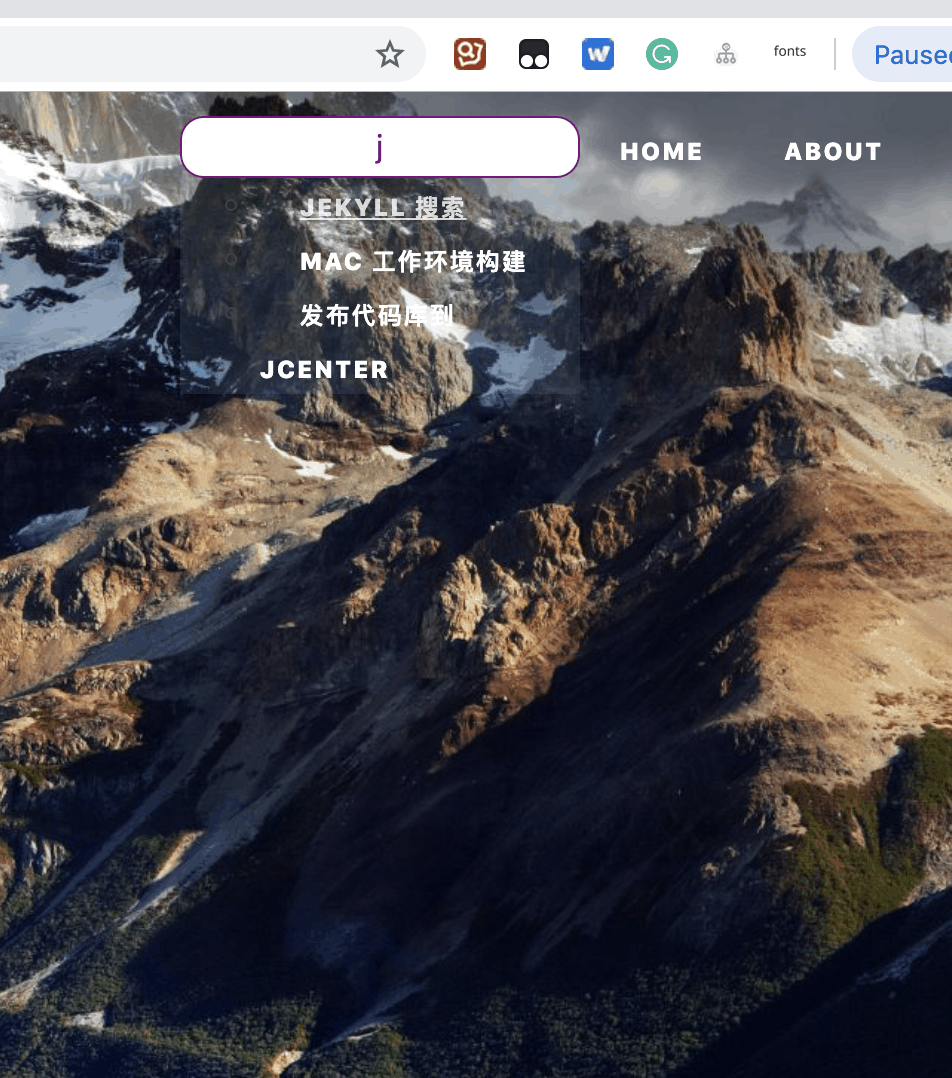
查看效果
本地查看,顺利的话你会看到下面这样的结果图,Good Luck!